آموزش کامل ذخیره کردن بازی
3: روش استفاده از شئ لوکال استوریج هست که همان نسخه بهبود یافته وب استوریج هست که دقیفا روش ذخیره سازیش برای مقدار بکار میرود و می توان گفت برادر دیگر وب استورچ ها هستند که در نسخه های جدید دیگر این روش ذخیره سازی جایگزین وب استورچ شده اند ولی با امکانات و مزایا بیشتر که در پایین به آن ها می پردازیم:
قبل از شروع آموزش شما را با اونت ها و اکشن های مهم موجود در پلاگین آشنا می کنیم:
 برخلاف وب استوریج که دو نوع روش ذخیره داشت لوکال استوریج فقط یک نوع دارد و همان دائمی است.
برخلاف وب استوریج که دو نوع روش ذخیره داشت لوکال استوریج فقط یک نوع دارد و همان دائمی است.
- اونت های موجود در پلاگین وب استوریج:
- On item exists:این اونت برای چک کردن وجود آیتم است که از آن در ادامه توضیح خواهیم داد.
- On item get:این اونت برای دریافت مقدار آیتم بکار میرود که به زبان ساده تر نقش Load را ایفا می کند.
- On item set:برای ذخیره کردن مقدار آیتم استفاده می شود که نقش Save را نیز این انجام میدهد.
- On item removed: برای حذف کردن یک آیتم بکار میره.
ما با همین چند تا گزینه بیشتر سر و کار داریم بقیه هم خیلی ساده هستند و نیازی برای توضیح دادن اضافه نبود.
- اکشن های موجود در پلاگین وب استورچ:
- Check item exist: این اکشن برای برسی وجود آیتم بکار میرود که بیشتر در شروع لیوت بکار میرود.
- Get item: تقریبا مثل گزینه local key exists وب استورچ هستند که فقط اسمش عوض شده و بجای key باید item را وارد کنیم.
- Remove item:برای حذف یک آیتم بکار میرود.
- Set item:همان نقش set local value وب استورچ را دارن فقط اسمش عوض شده و همان نقش Save را ایفا می کند.
بقیه نیز نیازی برای توضیح ندارد.
اما چطور ازش استفاده کنیم؟
دوستان این روش بسیار آسان هست فقط کمی اونت های بیشتری لازم دارد ما باید به این صورت عمل کنیم که در شروع لیوت On start of layout شئ لوکال استورچ ما یک آیتم را برسی کند Check item exist و در صورت وجود آیتم On item exists مقدار داخلش را دریافت می کند Get item و پس از دریافت آیتم On item get مقدار متغیر ما به Local storage.local value تغییر می کنه.
1:در شروع لیوت لوکال استورچ یه آیتم (اسم دلخواه برای ذخیره یک متغیر) را برسی می کنه.
 2:حالا اگر آیتم برسی شد و چنین آیتمی وجود داشت خب حالا مقدار آیتم را دریافت می کنه.
2:حالا اگر آیتم برسی شد و چنین آیتمی وجود داشت خب حالا مقدار آیتم را دریافت می کنه.
3:حالا پس از اینکه مقدار آیتم را دریافت کرد خب وقتش رسیده مقدار متغیر ما نیز به مقدار درون آیتم تغییر کنه حالا تا اینجا عمل Load را انجام دادیم.
برای ذخیره کردن مقدار متغیر هم مثل زیر عمل می کنیم:
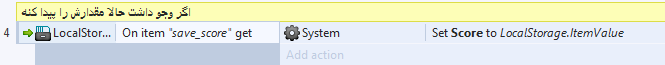
4:حالا اگر بر روی دکمه کلیک کنیم مقدار متغیر را به آیتم میفرسته و عمل save را انجام میده.
حالا از کدوم وب استورچ یا لوکال استورچ استفاده کنیم؟
(زحمت این قسمت ترجمه را آقا مجتبی کشیده و از ایشون تشکر می کنیم)
- ذخیرهسازی غیر همزمان: ذخیرهسازی اطّلاعات در WebStorage به صورت همزمان بود، یعنی همان لحظهای که اطّلاعات را ذخیره میکردید، ابتدا ذخیرهسازی به طور کامل انجام میشد و بعد ادامهی بازی انجام میشد، این مسئله برای ذخیرهسازی مقادیر کوچک مشکل خاصّی ایجاد نمیکرد، ولی برای ذخیرهسازی مقادیر خیلی بزرگ در هر بار ذخیرهسازی چند لحظه هنگ میکرد. Local storage از ذخیرهسازی غیر همزمان استفاده میکنه، یعنی موقع ذخیرهسازی، بازی متوقّف نمیشه و ذخیرهسازی به طور موازی با اجرای بازی انجام میشه و به همین دلیل عملکرد بازی رو خیلی بهتر میکنه. (Local storage برای ذخیرهسازی از WebSQL و IndexedDB استفاده میکنه، اگه پلتفرم مورد نظر ما از این دو پشتیبانی نکنه، ذخیرهسازی دوباره به صورت همزمان انجام میشه).
- محدودیّت حجمی: در WebStorage محدودیت حجمی زیاد بود (حدّاکثر تا ۵ مگابایت میتوانستیم ذخیره کنیم)، ولی چون Local storage از WebSQL و IndexedDB استفاده میکنه این محدودیت حجمی در بیشتر مواقع ۵۰ مگابایته و در بعضی جاها نامحدوده.
- نوع داده: Local storage نوع مقداری که در اون ذخیره میشه رو حفظ میکنه. WebStorage تمام مقادیر رو به عنوان رشته برمیگردوند، حتّی اگه ما در اون عدد ذخیره کرده بودیم، این موضوع موجب ایجاد باگهایی در بازی میشد. Local storage عددها رو به عنوان عدد برمیگردونه و از بروز چنین مشکلاتی جلوگیری میکنه.
- پشتیبانی Chrome web store: پشتیبانی از WebStorage در Chrome web store برداشته شد، و این یعنی اگه در بازیتون از این پلاگین استفاده کرده باشید و بخواین برای Chrome web store خروجی بگیرید نمیتونید اطّلاعاتی رو ذخیره کنید، ولی این مشکل با Local storage وجود نداره.
- حذف Session storage: در WebStorage کلیدهای Session هیچ مزیّت خاصی نسبت به متغیّرهای گلوبال نداشتند، به همین دلیل در Local storage این کلیدها دیگر وجود ندارند.
- اسم غلط انداز: اسم پلاگین WebStorage کمی غلط انداز بود، چون کاربران وقتی عبارت Web را در اسم این پلاگین میدیدند، فکر میکردند کار این پلاگین ذخیرهی اطّلاعات در وب است.
جنبهی منفی Local storage این هست که کار با اون کمی مشکلتر شده. به خاطر اینکه ذخیرهسازی اطّلاعات در Local storage غیر همزمان هست، نمیتونید خیلی راحت از یک اکسپرشن ساده برای دریافت مقدار استفاده کنید؛ ابتدا باید از اکشن get item استفاده کنید و لحظهای بعد که مقدار مورد نظر دریافت شد از کاندیشن On item get استفاده کنید. به دلیل اینکه روش ذخیرهسازی اطّلاعات در WebStorage با Local storage فرق میکنه، نمیتونید با استفاده از Local Storage به مقداری که قبلاً در WebStorage ذخیره کردهبودید دسترسی پیدا کنید حالا این شما هستید که از کدام روش استفاده کنید اختیار با شماست. (پایان آموزش سوم).






عالی بود
سلام
خسته نباشید به کارم اومد
خسته نباشید
بازی هایی که تا الان با این بازی ساز ساختم فوق العاده بودن
تنها مشکلم همین بود که این نبود
ممنون
خیلی عالی بود ، ممنون
سلام دوست عزیز لطفا پاسخم و بدید و تو انجمن عضوم اما بلد نیستم باش کار کنم >
میخواستم بپرسم چه جوری کاراکتر ما وقتی به اون نقطه رسید بازی تمام بشه و چه جوری به مرحله بعد بره؟
و اینکه چه جوری یه دشمن از تو زمین ضاهر شه و بعد ناپدید شه؟
لطفا و تورو خدا آموزشتون خیلی به دردم میخوره
در ضمن تو آموزشتون برای platfrom من کاراکترم پاهاشو رو زمین نمینداخت یکم رو هوا بود؟
نشد تو انجمن بپرسم
لطفا برام ایمیل کنید تورو خدا بهتون امید بستم و منتظرتونم مرسی
لطفا سوالات خود را در قسمت پرسش در انجمن بپرسید قطعا جوابتون را میگیرید.با تشکر
سلام آموزش مفیدی بود خیلی ممنون.فقط بی زحمت لینک “دانلود سورس کامل این روش”رو اصلاح کنید.با تشکر.
سلام
مشکل چیه ؟
همین الان تست کردم مشکلی نداشت .
فقط می تونم بگم فوق العاده بود دستتون درد نکنه
واقعا اگه شما نبودید خیلی از بازی ها الآن تو کافه بازار نبود
بازم مرسی