استفاده از فونتهای دلخواه در بازی
بسم الله الرّحمن الرّحیم

مقدّمه
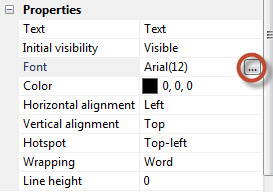
سلام. این آموزش برای این نیست که فقط یاد بدیم چه طور میشه فونت رو تغییر داد، بلکه در اینجا میخواهیم کاری کنیم که اگر بازیکن فونت مورد نظر ما را در دستگاه خود نداشت باز هم متن ما با آن فونت به درستی دیده شود. همون طور که میدونید برای تغییر فونت در حالت عادی ابتدا باید شیء متنی مورد نظر رو انتخاب کنید و در نوار ویژگیها روی گزینهای که در تصویر زیر میبینید کلیک کنید. ولی در صورت استفاده از این حالت اگه بازیکن فونت ما را در دستگاه خود نداشته باشد، نمیتواند متن را با فونت مورد نظر ما ببیند.

یکی از ویژگیهای Construct 2 پشتیبانی از وبفونت است. برای آشنایی کلّی با وبفونتها میتونید به این لینک مراجعه کنید. ما میخواهیم در این آموزش یاد بگیریم که چگونه میتوانیم در Construct 2 از وبفونت استفاده کنیم.
دانلود و تبدیل فونت
ابتدا میتونید فونت مورد نظر برای استفاده در بازیتون رو از سایتهایی مثل آوبفونت دانلود کنید.
حالا میخواهیم فونتمون رو به وبفونت تبدیل کنیم. وارد سایت web-font-generator.com بشوید. در این مرحله روی دکمهی Browse کلیک کنید و فونتی که دانلود کردهاید را انتخاب کنید، بعد مثل تصویر زیر تیک گزینهی اوّل رو نذارید ولی تیک گزینهی دوم رو بذارید و در نهایت روی Generate web font کلیک کنید.

در صفحهی بعد روی دکمهی سبزرنگ Download Package کلیک کنید تا یک فایل زیپ حاوی فایلهای مورد نیاز رو دانلود کنید. فایل زیپ رو از حالت فشرده خارج کنید. بعد فایل preview رو حذف کنید، چون نیازی به آن نداریم و اسم فایل styles رو به چیزی مثل font_name تغییر بدید (به جای font_name اسم فونت رو بنویسید)، چون اگه خواستیم بعداً یک فونت دیگه هم اضافه کنیم اسم فایل css آندو یکسان نشود.
استفاده از وبفونت در Construct 2
وارد Construct 2 شوید و در نوار پروژه برای دستهبندی بهتر، یک زیرپوشه برای Files ایجاد کنید و اسمش رو مثلاً Fonts قرار بدهید. بعد تمام فایلهایی که از حالت فشرده خارج کردید رو در اون زیرپوشه وارد کنید. تا الآن باید نوار پروژهتون این شکلی شده باشه (در این مثال از فونت ATaha-Bold استفاده شده است):

حالا برای اینکه موقع شروع لیوت فونت متنمون عوض بشه، بعد از قرار دادن یک شیء متنی در لیوت وارد ایونتشیت شوید. بعد از ایونت On start of layout استفاده کنید و در اکشنهای شیء متنی، اکشن Set web font رو انتخاب کنید.
سپس در پنجرهی پارامترها، در جلوی CSS URL اسم فایل css رو بنویسید و جلوی Family name اسم فونت رو بنویسید؛ این همون اسم فایلها هست که پسوند نداره.


حالا اگه بازی رو تست کنید، میبینید که متن شما با فونت دلخواهتون به درستی نمایش در اومده (مشابه تصویر زیر). حتّی اگه دستگاه مقصد (مثلاً یک دستگاه اندرویدی یا…) فونت مورد نظر رو نصب هم نداشته باشه، بدون هیچ مشکلی متن رو با همون فونت میبینید.

هنوز نکات خیلی مهمّی در استفاده از وبفونت باقی مونده. برای یادگیری اونها به صفحهی بعد مراجعه کنید.



با عرض سلام و خسته نباشید به مدیر محترم سایت سی 2 آقای مجتبی
خواستم بخاطر سایت خوبتون تشکر کنم من خودم هم تازه میخوام با چند نفر دیگه به صورت تیمی با این موتور بازی سازی شروع کنیم با این موتور خیلی وقت آشنایی دارم ولی به دلایلی کارمون رو نتونستیم شروع کنیم الان پروژه هایی بر سر داریم که انشالله در آینده همکاری هایی با شما خواهیم داشت و یه خواهشی از شما دارم اگه تونستید ورژن های جدید construct 2 همراه با کرک را بزارید که الان نسخه r188 در سایت scirra موجود است با تشکر فراوان
علیک سلام، سلامت باشید. من سعی میکنم به محض انتشار کرکهای جدید اونها رو منتشر کنم، ولی متأسفانه از نسخهی 178 به بعد هنوز سایتهایی که کرکها رو از اونها میگرفتم (thepiratebay.se و cgpersia.com) کرکهای جدید رو منتشر نکردند.
خدا حفظت کنه پسر که اینقدر مومن و خوبی….. ان شا الله در این مسیر موفق باشی. من که از وجود دانشمندی چون شما لذت می برم و از مطالبتون استفاده بسیار می کنم. در همه زمینه های زندگی موفق باشی.
من همه اینکارا کردم مو به مو انجام دادم ولی نشد این جمله را متوجه نشدم(این همون اسم فایلها هست که پسوند نداره.)
آقا متوجه شدم ممنون
سلام
خدا خیرتون بده واقعا مطالب پرباری دارید
یه سوال داشتم اینکه چطور میشه اعداد یه شیء Text رو فارسی کرد؟
من یه Text دارم که امتیازها رو توش نشون می دم اما هرکاری می کنم و فونت کاملا فارسی براش می ذارم باز عددش به صورت انگلیسی نمایش داده میشه
با تشکر
علیک سلام، خواهش میکنم.
از این به بعد سؤالاتتون رو در انجمن بپرسید.
میتونید از Sprite Font استفاده کنید،
یا اینکه با اکسپرشن Replace اعداد رو جایگزین کنید.
متشکرم
ولی عجب ماجرایی داشت! تا کسی قبلا برنامه نویسی کار نکرده باشه و با کدهای اسکی و جیسون آشنا نباشه گمان نکنم بتونه فونت دلخواه فارسی بسازه
آقا مجتبی عزیز
2 تا باگ وجود داره:
اول اینکه در چند گوشی سامسونگ مدل s تست کردم و در هیچ کدوم فونت به وب تبدیل نشد(خروجی با کراس واک) و با چند فونت مختلف در حالی که تو کامپیوتر درسته.
دوم اینکه صفحه ی گوشی رو مکان تکس تاثیر داره بطور مثال تو s4 تکس کمی بالاتر یا پایین تر میره از جای قبلیش؟! امدم ترفند pin بزنم نشد؟
چطوری میشه فونت باتن با فونتمون یکسان کنیم
سلام
تو صفحهی دوم همین آموزش گفتیم دیگه.
ضمناً آخر همهی آموزشها نوشتیم سؤالات فنی رو فقط در انجمن بپرسید.